
Googles nye signaler: dette kan skade den organiske synligheten din i 2021
Google blir stadig smartere, og nå har de funnet en måte å mer nøyaktig vurdere brukervennlighet på nettsider på. Fra mai 2021 vil Google vurdere nettsiden din på en ny måte, og stryker du på de nye kriteriene kan det gå hardt utover den organiske synligheten din. De nye kriteriene går under samlebetegnelsen Core Web Vitals (Kjernestatistikk for nett) - i denne artikkelen vil du bli mer kjent med disse, og få noen tips til hva du kan gjøre allerede nå for å ikke risikere dine rangeringer i søkeresultatene på Google.
Hva er Core Web Vitals?
Core Web Vitals er en samlebetegnelse over tre beregninger, som måler henholdsvis 1) opplevd innlastingstid, 2) visuelle forstyrrelser, og 3) hvor raskt nettsiden reagerer på interaksjon. Disse beregningene blir regnet ut for hver enkelte side på et nettsted, og kan derfor variere fra side til side på samme domene.
Google har byttet til mobilprioritert indeksering, som betyr at du burde fokusere spesielt mye på utslaget for Core Web Vitals på mobil - for de fleste nettsider vil også den største andelen trafikk komme fra mobiltelefoner.
Core Web Vitals inngår i et større sett med regler fra Google man burde følge på nett, kalt Page Experience Benchmark. I tillegg til Core Web Vitals vektlegger Google også her brukervennlighet på mobil, sikkerhet og trygghet. Det er ganske få signaler Google offisielt bekrefter, så det er lurt å ta disse alvorlig - men det er altså kun beregningene under Core Web Vitals som er nye.
Largest Contentful Paint (LCP)
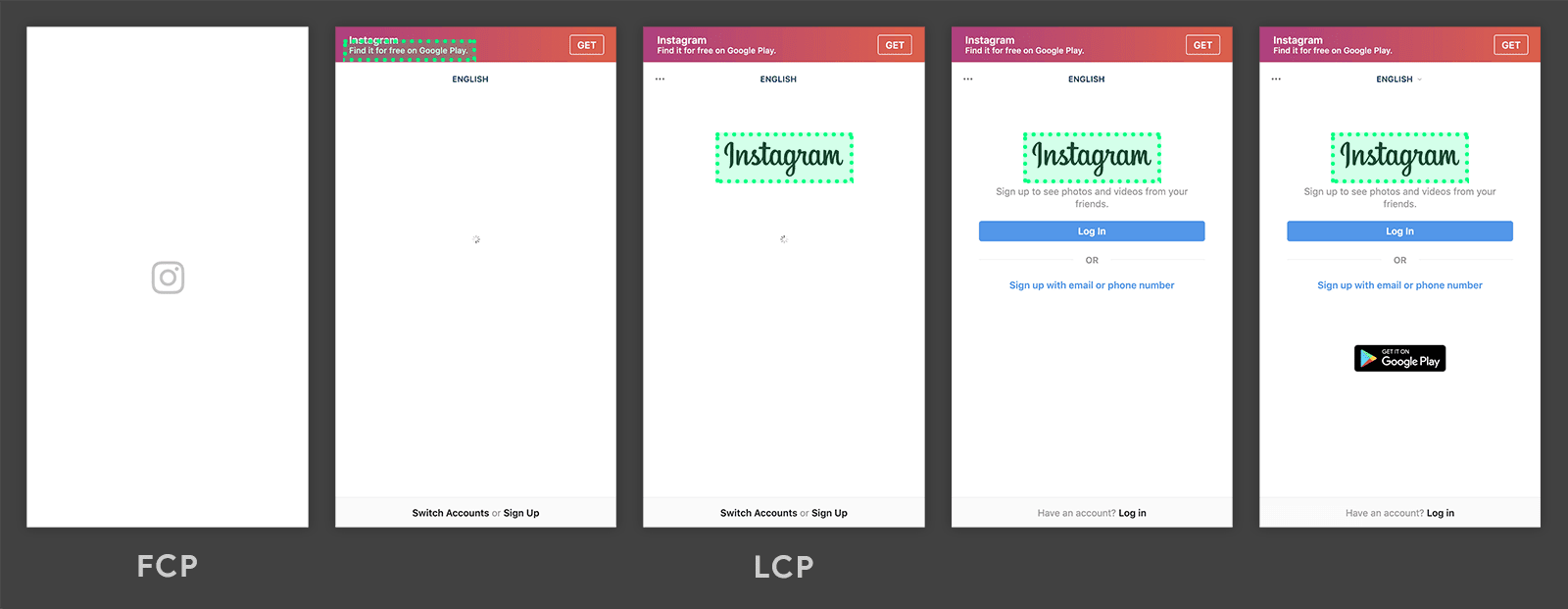
Opplevd innlastingstid måles med LCP (Largest Contentful Paint). Google ser her på det største synlige elementet på nettsiden, og hvor lang tid i sekunder det tar for at dette elementet blir synlig for brukeren i nettleseren. For denne artikkelen vil kanskje det største synlige elementet være toppbildet eller overskriften - det største av disse er elementet som måles innlastingen på, men det vil altså variere fra side til side.

En god score for LCP er lavere enn 2,5 sekunder. Altså regner Google det som bra hvis det største synlige elementet på en side lastes inn og vises til brukeren raskere enn 2,5 sekunder. LCP mellom 2,5 og 4 sekunder regnes som “i faresonen”, og det er sannsynlig at brukeropplevelsen til brukeren blir påvirket av innlastingshastighete. Dette kan gi utslag ved at brukeren velger å f.eks. handle hos en konkurrent eller konsumere innhold fra en annen nettside. LCP over 4 sekunder blir vurdert som dårlig, og det er sannsynlig at brukeropplevelsen blir betydelig påvirket. Dette utslaget er alvorlig, og hastigheten på nettsiden burde jobbes med for å ikke bli straffet i søkeresultatene.
Cumulative Layout Shift (CLS)
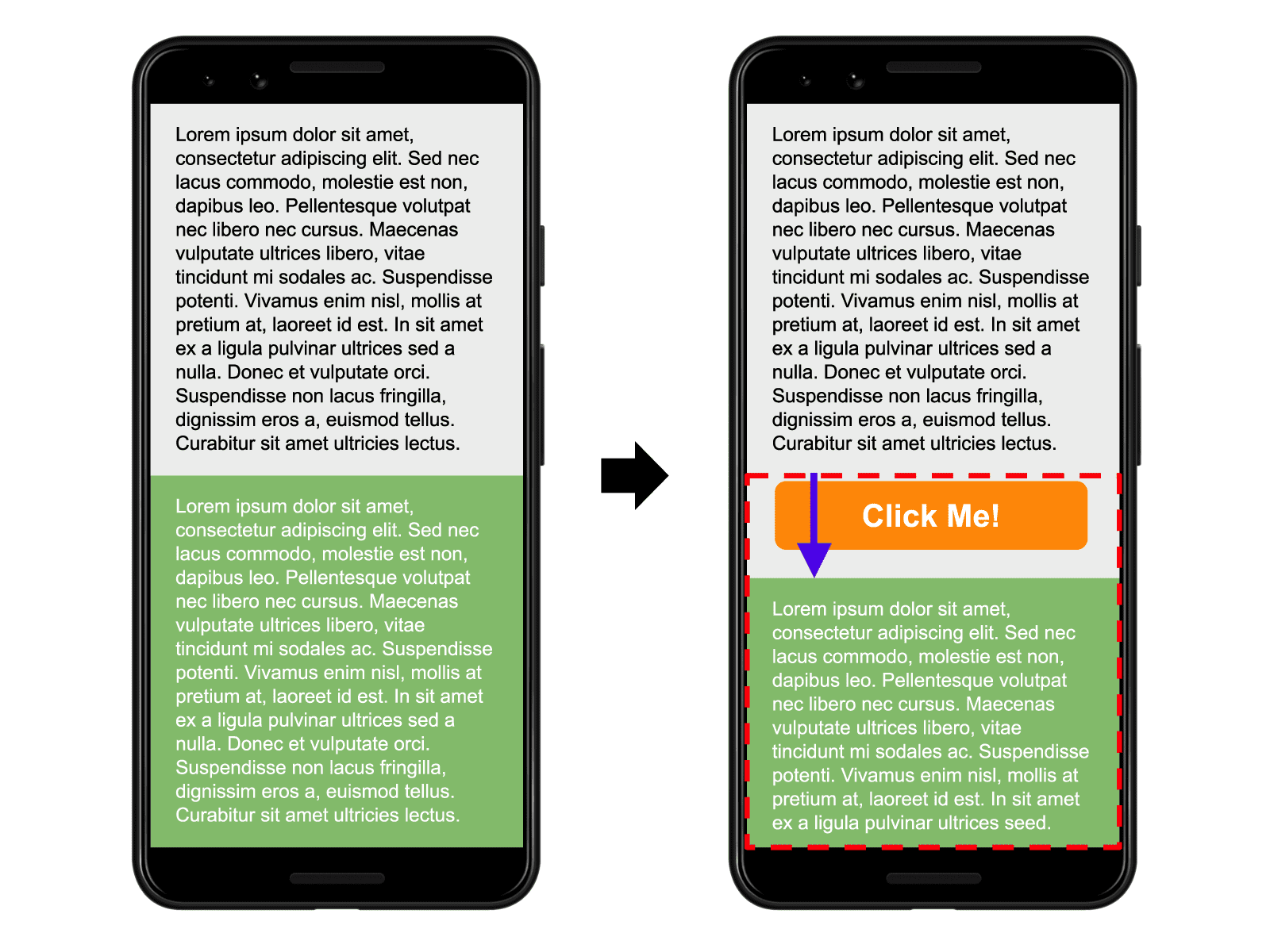
Visuelle forstyrrelser måles med CLS (Cumulative Layout Shift). Google ser her på hvorvidt, og i så fall til hvilken grad, det foregår uventede visuelle forskyvelser på siden. Det betyr at brukeren ikke har klikket på et element man forventer skaper en visuell endring på nettsiden i forkant. Visuelle forskyvninger skader brukeropplevelsen fordi det ofte fører til forvirring og mistillit (nettsiden oppfører seg rart), men det kan også føre til at brukeren klikker på lenker uten å mene det. Et vanlig eksempel er at annonser lastes inn etter alt annet innhold. Se for deg at annonsen er plassert på midten av en side, med tekst over og under seg. Du har allerede lest teksten, og skal klikke videre til en lenke i teksten under den tomme plassen hvor bildet laster inn. I det du skal klikke, lastes annonsen, og dette fører til at teksten forskyver seg nedover, og du klikker istedenfor på annonsen.

Mens LCP beregnes utifra sekunder, er beregningen for CLS litt mer komplisert, og forteller noe om i hvor stor grad utstrekning forskyvningen skjer, basert på skjermen til brukeren. Altså vil vanligvis CLS-problemer få større utslag på mobil, fordi hvert element tar opp en større andel av skjermen. CLS under 0,1 regnes som bra - forskyvning foregår i svært liten grad. CLS mellom 0,1 og 0,25 er i faresonen, mens CLS over 0,25 regnes til å ha en stor negativ konsekvens på brukeropplevelsen.
First Input Delay (FID)
Hvor lang tid siden bruker på å svare på interaksjon (f.eks. klikk) måles med First Input Delay (FID). Altså hvor lang tid siden bruker på å begynne å svare på en interaksjon fra den skjer - det kan være klikk på en lenke, “tap” på en knapp, eller annen interaksjon. Nettsider er laget veldig forskjell - noen bruker sidebyggere, eller har behov for avansert teknologi og funksjonalitet. Av ulike grunner vil noen nettsider bruke mye tid på ulike oppgaver i bakgrunnen - og disse står i “kø” før oppgaven brukeren gir til nettsiden, som for eksempel klikk på en knapp. FID måler altså tiden siden bruker på å kjøre gjennom “køen” før den får startet på interaksjonen brukeren har gjort.

En god FID-score er raskere enn 100 millisekunder, eller 0,1 sekund. Middels FID er mellom 100 til 350 millisekunder, mens dårlige FID-resultater er over 300 millisekunder - altså at det tar over 0,3 sekunder fra interaksjonen skjer til siden begynner å prosessere interaksjonen.
Hvorfor er Core Web Vitals viktig?
Google ønsker å vise resultater på Google fra nettsider som leverer god brukeropplevelse. Ettersom Google har oppdatert teknologien de bruker for å forstå hva nettsider handler om, har de nå et godt utgangspunkt for å lande på noen håndfaste beregninger som måler brukeropplevelse.
I et scenario hvor to konkurrerende nettsteder begge har like god kvalitet på innholdet sitt, bruker de samme søkeordene og alt annet er likt, vil nettsiden som scorer godt på Core Web Vitals kunne kapre bedre posisjoner enn den andre. Samtidig vil mange nettsider være i risikosonen for å oppleve dalende rangeringer, og dermed færre besøk, fra Google organisk fra og med mai 2021, når Google offisielt begynner å ta i bruk disse beregningene som signaler.
Men selv om vi ser bort fra SEO (søkemotoroptimalisering) så korrelerer god brukeropplevelse sterkt med at brukeren bruker lenger tid på nettsiden, og oftere gjennomfører salg og henvendelser og andre kommersielt relevante handlinger. Slik sett er det å jobbe med å forbedre Core Web Vitals nyttig for flere fagfelt - i sin natur ligner det mer på CRO (Konverteringsoptimalisering), og det viser hvor sterkt knyttet disse to fagfeltene ofte er.
Hvordan kan du forbedre din nettside for Core Web Vitals?
Heldigvis er det både enkelt, og gratis, å sjekke selv hvordan nettsiden scorer på Core Web Vitals-beregningene. Disse rapporteres i rapporten ‘Kjernestatistikk for nett’ i det gratis verktøyet Google Search Console. Beregningene rapporteres også når du ser på rapporter på enkeltsider med verktøy som Google PageSpeed og Lighthouse. Sammenlign utslaget i Kjernestatistikk for nett-rapportene med Dekning-rapporten for å vurdere hvor stort problem dårlige resultater for Core Web Vitals er for nettsiden din. Her vil du kanskje se noen fellesnevnere, hvor ulike sidetyper har større utslag enn andre. Det kan bety at det er for eksempel sidemaler man kan jobbe med. Eller så kan du sjekke de viktigste sidene dine med Google PageSpeed og Lighthouse for å ivareta disse spesifikt.
Er du teknisk anlagt kan du “jakte” på Core Web Vitals-problemer i Chrome DevTools performance-rapporten på sidene du har identifisert problemer med.
De konkrete endringene du burde gjøre vil variere fra side til side, men Google har gjort det enklere for utviklere og folk som jobber med søkemotoroptimalisering ved å lansere nettsiden https://web.dev/. Her finner du all informasjonen du måtte ønske om de ulike beregningene, og mange konkrete tips til forbedringer.
Trenger du hjelp til søkemotoroptimalisering?
Hensikt er tidlig på ballen for endringer innen SEO, også for Core Web Vitals. Vi kan hjelpe deg med å kartlegge om nettsiden din er i faresonen for å bli negativt påvirket av Core Web Vitals i mai, hvilke elementer som skaper CLS, samt rådgivning mot utviklere for å forbedre resultatet.
Har du noen spørsmål, eller ønsker du å komme i gang med SEO? Ta kontakt med våre SEO-spesialister om Core Web Vitals.
